Web服务 Web介绍 web全称:World Wide Web,全球广域网,也称为万维网。
web项目分为如下架构:
B/S架构:是C/s架构的一种,只是单独拿出来说,浏览器/服务端架构,英文Browser/Server,京东网站、淘宝网站等等,基于浏览器访问的网站都是B/S架构。这种架构的网站非常多,因为成本也比较便宜,不是每个公司都会开发自己的客户端程序,而且如果每个公司都
web发展了几个阶段:
web 1.0阶段:纯静态页面,不能交互,只是用来展示一些内容给大家看。客户端页面使用的HTML语言开发的。
html介绍 1 2 HTML的英文全称是是 Hyper Text Markup Language,即超文本标记语言。 html语言写在html扩展名的文件中,index.html
css:排版布局,.css文件
js:特效,.js文件
超链接:网页跳转
flash展示特效,视频播放,小游戏,很多网站已经不支持flash,因为不安全的漏洞太多,现在基本都是html5来支持视频播放,小游戏。
Nginx *** nginx的安装*** 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 安装方法1: 使用epe1源安装 yum install epel-release -y yum install nginx -y systemctl start nginx.service systemctl enable nginx.service [root@web01 ~]# systemctl status httpd ·httpd.service - The Apache HTTP Server Loaded: loaded (/usr/lib/systemd/system/httpd.service; disabled; vendor preset: disabled) Active: failed (Result: exit-code) since二2023-04-1120:20:47 CST;17s ago Docs: man:httpd(8) man:apachect1(8) netstat -lntup | grep -E ':80|:443' sudo ss -tulnp | grep -E ':80|:443'
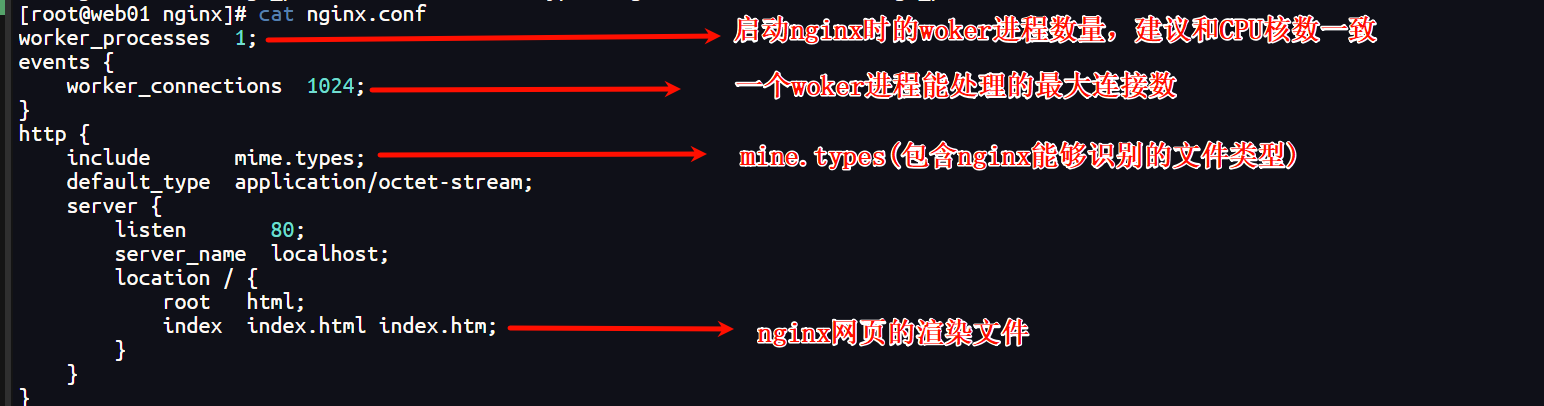
nginx配置文件(/etc/nginx)
Nginx站点根目录 /usr/share/nginx/html
1 2 grep -Ev '#|^$' nginx.conf.default > nginx.conf 清除nginx配置文件的‘#’行和空行 free 查看可用内存
1 2 3 4 5 listen 80; Nginx,apche默认端口号80 如果更改了默认端口号需要在网址后面加上更改后的端口号才能正常访问 server_name 域名 root 站点根目录
http协议介绍 超文本传输协议
1 2 3 4 5 6 7 8 9 10 11 12 13 过程:想要展示的画面 --> html文字 --> 服务端 --> 互联网 --> 客户端电脑浏览器 --> 解析HTML --> 展示画面 # 软件应用在互联网上数据传输要按照一定的标准格式来加工数据,这个格式就是HTTP协议。 http协议分为两部分 请求协议 请求行 请求头 请求数据(请求体) 响应协议 响应行 响应头 响应数据
请求头:
GET /index.html HTTP/1.1
User-Agent:curl/7.29.0
Host:192.168.18.200
Accept:/
1 2 3 4 5 请求起始行 GET /index.html HTTP/1.1
nginx日志 现在web服务器都必须要开启日志记录功能,而且记录必须超过半年,这是网络安全法规定的。https://www.wangan.com/wenda/6791
1 [root@web01 conf.d]# cat /var/log/secure
登录系统就会被记录
Web服务程序也是一样,每次有人请求我们,我们就把本次请求相关信息给记录下来,有了记录,那么如果服务器被网络攻击了,那么我
nginx默认已经帮我们记录了日志,在/var/log/nginx/目录下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 [root@web01 conf.d]# ls /var/log/nginx/ access.log access.log-20250509.gz error.log error.log-20250509.gz access.log-20250414.gz access.log-20250522 error.log-20250414.gz error.log-20250522 [root@web01 nginx]# > access.log [root@web01 nginx]# cat access.log [root@web01 nginx]# cat access.1og 192.168.61.1 - - [12/Apr/2023:14:19:59 +0800] "GET/ HTTP/1.1" 304 0 "-" "Mozi11a/5.0 (Windows NT 10.0;Win64; x64) App1eWebkit/537.36 (KHTML, 1ike Gecko) Chrome/111.0.0.0 Safari/537.36" access.log是记录访问记录的,error.log是记录错误信息的
1.错误日志 1 2 3 4 5 [root@webo1 nginx]# cat error.1og 2023/04/12 11:34:25 [error] 2342#2342:*1 open()"/web/one/favicon.icofai1ed (2:No such fi1eor directory),client:192.168.61.1,server:localhost,request:GET /favicon.ico HTTP/1.1" ,host: "192.168.61.139" , referrer:"http://192.168.61.139 #没有favicon.ico文件,可以切换到站点目录中去下载一个:wget https://www.mi.com/favicon.ico #还有人故意访问一个错误的路径,让你的网站报错,显示出nginx的版本。
2.访问日志 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 log_format compression '$remote_addr - $remote_user [stime_local]' ' ' "$request " Sstatus Sbytes_sent' ' "shttp_referer" "shttp_user_agent" "$gzip_ratio " '; #compression可以理解为是这个格式的名字,谁想用这个格式,谁就用这个名字来指定格式 192.168.142.1 - - [05/Jun/2025:14:32:50 +0800] "GET /favicon.ico HTTP/1.1" 404 555 "http://192.168.142.130/" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/136.0.0.0 Safari/537.36 Edg/136.0.0.0" 192.168.61.1 - - [12/Apr/2023:14:19:59 +0800] "GET / HTTP/1.1" 304 0 "-" "Mozi1la/5.0 (Windows NT 10.0;Win64; x64) ApplewebKit/537.36 (KHTML, 1ike Gecko) Chrome/111.0.0.0 safari/537.36" # $remote_addr 客户端的ip地址 # $remote_user 客户端的用户名 # $time_local 当前时间 # $request 请求起始行 # $status http状态码(200表示请求正常,304表示本次请求使用的缓存) # $bytes_sent 响应资源的大小 # $http_referer 记录资源的跳转地址 # $http_user_agent 用户的终端信息 # $gzip_ratiog zip的压缩级别 #比如我们想让日志记录一下时间、ip、请求uri、状态码、文件大小 # vim /etc/nginx/nginx.conf worker_processes 1; events{ worker_connections 1024; } http{ log_format test ' [$time_local ] Sremote_addr "Srequest" $status Sbytes_sent'; include mime.types; default_type application/octet-stream; charset utf-8; include /etc/nginx/conf.d/*.conf; } #每个网站都可以单独记录自己的日志 [root@webo1 nginx]# cd conf.d/ [root@webo1 conf.d]# ls a.jaden.com.conf.stop b.jaden.com.conf c.jaden.com.conf [root@webo1 conf.d]# vim b.jaden.com.conf server { listen 80; server_name b.jaden.com; access_log /opt/nginx/b.jaden.com_log test;#test是上面指定的日志格式的名称,/opt/目录下面没有nginx目录,需要我们手动创建,这个目录是随意指定的,mkdir/opt/nginx,还要授权:chownnginx:nginx/opt/nginx,不然nginx用户没办法访问这个目录。 location / { root /web/two; index index.html index.html; } # 改完之后,重启nginx,然后访问网站,看一下/opt/nginx目录,看看日志格式
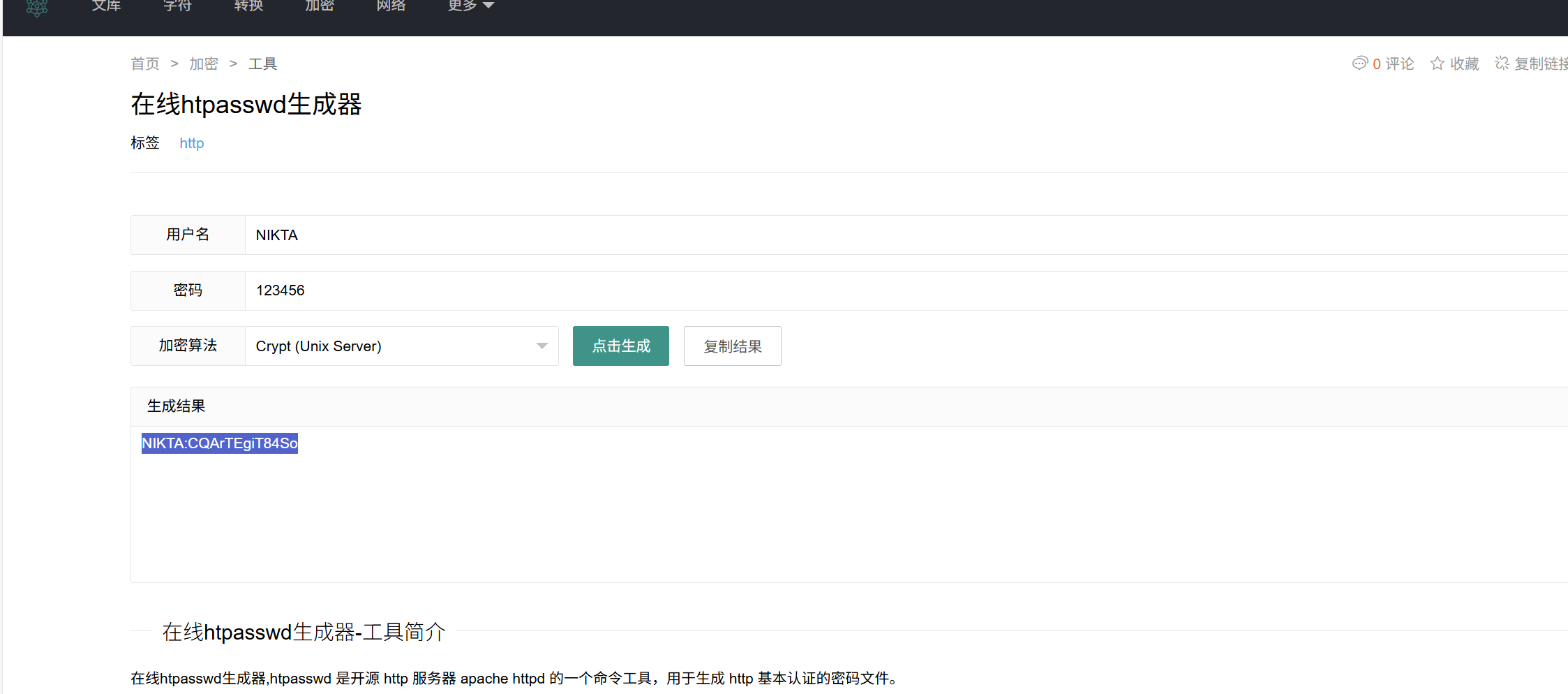
开启basic认证 有些网站会开启一个叫做basic认证的东西,basic认证叫做http基本认证,就是给我们的网站多一把锁,防止恶意访问,比如访问一些敏
把生成的密码保存下来,比如保存到/etc/nginx/htpasswd文件中
1 2 vim /etc/nginx/htpasswd
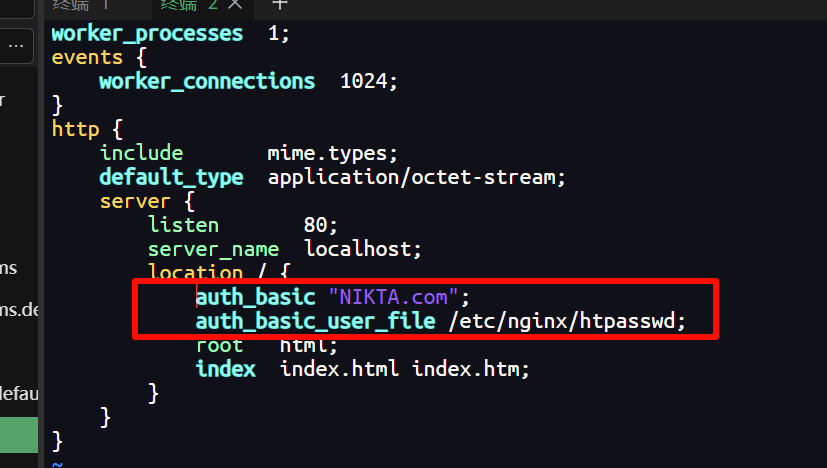
然后修改一下nginx下的网站配置文件
1 2 auth_basic "NIKTA.com" ;#auth_basic表示开启这个功能,"NIKTA.com" 是备注信息,随便写,一些老浏览器能看到,新浏览器都看不到备注信息了。 auth_basic_user_file /etc/nginx/htpasswd;# 这是账号密码存放在哪个位置
ssl证书认证(https) http协议访问的网站现在会显示不安全,因为数据默认是明文传输的。 https = http + ssl
下载的域名和证书是对应的,这个不能乱,每个域名只能用它的专有证书。
nginx下使用我们下载的证书
1 2 3 4 5 6 7 [root@web01 conf.d]# cd /opt/ [root@web01 opt]# mkdir cert [root@web01 opt]# cd cert/ [root@web01 cert]# unzip 9683539_wulaoban.top_nginx.zip [root@web01 cert]# ls 9683539_wu1aoban.top.key 9683539_wu1aoban.top.pem 9683539_wu1aoban.top_nginx.zip
http的默认端口是80 https的默认端口是443
总结
1 2 3 4 5 6 第一步:申请证书 第二步:修改nginx配置文件 第三步:准备站点代码 第四步:因为没有真实域名,所以我们还需要修改hosts文件,加一个dns解析记录 192.168.61.139 www.wulaoban.top 第五步:访间https://www.wulaoban.top/sma11bo11/
return和rewrite跳转 在输入网址时,不管输入的是http还是https都统一跳转到指定的网站
1.return 1 2 3 4 5 6 7 8 9 server { access_log off;#这段配置是专门用来做跳转用的,所以日志就不用记录了,off就是关闭跳转行为的日志记录 listen 80; server_namewww.wulaoban.top; location / { return 302 https://www.wulaoban.top$request_uri ;#当用户访问www.wulaoban.top的80端口时,自动跳转到https网址。 } }
2.rewrite 需要写正则
1 2 3 4 5 6 7 8 9 10 server { access_log off; listen 80; server_name www.wulaoban.top; location/{ rewrite ^/(.*)https://www.wulaoban.top/$1redirect ;# redirect代表302状态码,临时跳转,∧代表网址https://www.wulaoban.top,/(.*)其实就是匹配uri,$1 表示()中匹配到的内容,也就是.*匹配到的内容 } }
配置了静态ip的这个NAT模式的虚拟机不能上网是因为被NetworkManager给干扰了,关闭一下即可
1 2 3 4 5 6 systemctl stop NetworkManager systemctl disable NetworkManager systemctl restart network
配置额外的跳转 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 cur1 -v http://www.jd.com server { listen 80; server_name www.wulaoban.top; location / { return 302 https://www.wulaoban.top$request_uri ; } } server { listen 80; server_name wulaoban.top; location /{ return 302 https://www.wulaoban.top$request_uri ; } }
nginx gzip压缩 将下面的所有配置全部拷贝到我们nginx的网站配置上,哪个网站需要配置,就给哪个网站配置。
1 2 3 4 5 6 7 8 gzip on; gzip_min_length 1k; gzip_buffers 4 32k; gzip_http_version 1.1; gzip_comp_level 9; gzip_types text/html text/css text/xml application/javascript; gzip_vary on; gzip_disable "MSIE [1-7]\." ;
nginx目录浏览功能 1 2 autoindex on;# 开启目录浏览功能 autoindex_exact_size off;# 显示文件大小的时候带单位
nginx访问控制allow和deny 访问控制行为分为两种:允许(加白)和禁止(加黑)
访问控制有两个方式,一种是在OSI模型的四层传输层,一种是在第七层应用层。主机防火墙就是在四层控制,nginx就是在七层控制。
演示访问控制,需要开启防火墙
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 [root@webo1 conf.d]# w 12:52:50 up4:11,3 users ,load average: 0.00, 0.01, 0.04 USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT root tty1 08:41 4:11m 0.01s 0.01s -bash root pts/0 192.168.61.1 08:52 2.00s 0.12s 0.00s w root pts/1 192.168.61.1 08:43 57:22 0.07s 0.07s -bash
nginx location和优先级 nginx网站配置可以配置多个location,单独对某些访问路径进行控制
讲下面这个页面的a目录的访问加一个basic认证
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 server { listen 80 default_server; server_namec.jaden.com; access_log /opt/nginx/c.jaden.com_log jaden; autoindex on; autoindex_exact_size off; location /{ root /web/three; index index.html index.htm; } location /a auth_basic "b.jaden.com" ; auth_basic_user_file/etc/nginx/htpasswd; } }